Reading Time: 7 minutes
Tech collection management can be a daunting task as your inventory of spare parts and components grows. In this post, I’ll share strategies for organizing and cataloging my collection effectively.
Each time I dive into computer building, I end up with a pile of spare parts, whether from upgrades or restoration projects. Over the past 4–5 years, I’ve transitioned from upgrading individual components to collecting and building used computers, which has led to a significant accumulation of spare parts and components. Managing and organizing this growing collection has become a challenge, requiring a thoughtful approach to storage and documentation.
To address this, I’ve explored solutions ranging from spreadsheet tracking to inventory software, but I’m now leaning toward using WordPress with WooCommerce to catalog my parts. This allows me to stay organized and even consider selling items to interested buyers. In this post, I’ll share the strategies I’ve developed for storing and tracking components, from hard drives and GPUs to other essential parts, along with tips for documenting inventory effectively.
The Growth of my Tech Collection
My tech collection has grown steadily over time, starting with leftover parts from upgrades. I rarely sell my older components, keeping them for potential future use—just in case I might need them for another build. Recently, my focus has shifted from upgrading to collecting older computers to restore and upgrading their parts as needed. This transition has significantly expanded my inventory and introduced new challenges in managing and organizing it effectively.
Before, during, and after any major tech upgrade, my office space transforms into a chaotic mess. Components and wires spill out onto every surface, with cables dangling off the edges of desks and tables. Building and upgrading computers is the fun part—until it comes time to clean up. The clutter can quickly become overwhelming, and I often find myself putting off the task of organizing for days or even weeks until I finally muster the energy to tackle it.
As my collection grew, it became clear that a casual approach to storage wasn’t going to cut it. Tossing components into random drawers or stacking computers in a corner only added to the confusion and made it harder to find what I needed. This realization pushed me to explore more structured methods for organizing and tracking my inventory, which has been a game-changer for managing my collection.
The Challenges of Managing Inventory
Managing a growing tech collection isn’t as simple as putting everything into a box. Computer parts come in all shapes and sizes, with varying levels of sensitivity. Hard drives and GPUs require extra care to avoid damage, while bulky items like power supplies and cases take up significant space. Smaller components—like screws, adapters, and cables—are frustratingly easy to misplace. Without proper storage solutions, keeping track of everything can quickly spiral out of control.
I’ve lost count of how many times I’ve purchased cables I thought I needed, only to discover later that I already had the exact item tucked away in a drawer or storage bin. It’s not just frustrating—it’s also a waste of money. This has taught me that while building and collecting computers is rewarding, managing the associated inventory requires a system to avoid unnecessary expenses and wasted time.
Storage issues don’t just cost money—they can lead to irreparable damage to valuable items. I learned this lesson the hard way when I found some older tech stashed in a duffle bag I’d used for storage. Among the items was my old blue Omega external Zip drive, a nostalgic piece from my early computing days. Unfortunately, the drive’s case was cracked in multiple places, and the motor was completely compromised. It was beyond repair, and my only recourse was to buy a replacement on eBay purely for sentimental reasons. That experience was a wake-up call: if I wanted to preserve the integrity of my collection, I needed to rethink how I stored my equipment.
These experiences made it clear that organization and proper storage are essential for managing a tech collection effectively. Without them, it’s easy to lose items, waste money, or even damage equipment that holds personal or financial value. Establishing a system has become a necessity, not just for convenience but for protecting my growing collection.
Exploring Solutions for Inventory Management
To address the challenges of managing my growing collection, I’ve tried various tools and approaches, each with its strengths and limitations. Traditional solutions like Excel spreadsheets are functional for basic inventory tracking, but they lack the user interface I need to make the process intuitive or enjoyable. Seeing a plain list of items doesn’t meet my needs, especially when I want to showcase my collection visually or add rich details like photos, descriptions, and specifications.
I also experimented with PartsDB, an open-source inventory system I could self-host. It was great for keeping track of my inventory privately, offering fields for product descriptions, images, and technical specifications. The interface provided exactly the kind of detail I wanted when managing items internally. However, PartsDB wasn’t designed to be shared with others, which made it less ideal for a collector like me who occasionally wants to display items or write about them. While I appreciated its functionality, it didn’t fully align with my vision for creating a platform that could serve both as an inventory system and a way to share my journey with others.
That’s where WordPress and WooCommerce come in. While WooCommerce is primarily an e-commerce platform, it offers a level of flexibility that fits my needs perfectly. By integrating it with WordPress, I can catalog my tech collection in a way that’s both functional and visually appealing. Each product can feature photos, specifications, and detailed descriptions, making it easy to organize and showcase my inventory. At the same time, WordPress allows me to write blog posts about my experiences, whether it’s the challenges of managing inventory, restoring a particular item, or the unique stories behind the pieces I’ve collected.
For now, I’m moving forward with WordPress and WooCommerce as the foundation for my system. They provide the structure I need for managing my inventory, the flexibility to share my collection with others, and the tools to document my experiences along the way. As I continue refining my approach, I look forward to building a platform that combines inventory management with storytelling—a system that’s as rewarding to use as the hobby itself.
Key Activities for Managing Inventory
My process for managing inventory involves several key steps to ensure each component is properly documented, organized, and ready for potential use or display. Here’s how I approach it:
- Preparation and Cleaning:
Before adding a component to my inventory, I make sure it’s physically accessible and clean. Whether it’s a GPU, hard drive, or other component, I want it to look its best for both documentation and potential display.
- Photography and Post-Processing:
Once cleaned, I photograph the component to capture it from multiple angles. High-quality images not only showcase the product but also provide a visual reference for specifications and condition. After photographing, I post-process the images to enhance clarity, correct lighting, and add watermarks as needed. This step ensures my collection looks polished and professional.
- Gathering Product Specifications:
After photographing the item, I research and compile its specifications. Reliable sources like Amazon, Newegg, and the manufacturer’s website help me ensure the details are accurate and comprehensive. Including information like model numbers, dimensions, compatibility, and performance specifications makes each entry as useful as possible.
- Categorization and Organization:
Each product is categorized appropriately (e.g., GPUs, CPUs, storage drives) to make searching and filtering easier. This step is crucial for maintaining a structured inventory system, especially as the collection grows. On platforms like WooCommerce, categorization also supports better navigation for potential buyers.
- Creating and Maintaining the Inventory List:
By the end of this process, I have a complete, searchable inventory list organized by category. WooCommerce adds another layer of functionality, allowing me to manage the list effectively and even sell items if I choose to. This dual-purpose approach keeps my inventory system flexible and scalable for future needs.
Storage Strategies for Specific Components
Over time, I’ve accumulated a wide range of items, from hard drives and CPUs to RAM, laptops, and mobile devices, each requiring its own storage solution. Keeping these components organized and safely stored has become an essential part of managing my collection.
CPUs and RAM:
For sensitive items like CPUs and RAM, I invest in protective cases designed to keep them safe from dust, moisture, and accidental damage. If original packaging isn’t available, aftermarket cases or anti-static containers work well. These small items are easy to misplace, so having a dedicated box or drawer for them ensures they stay accessible and protected.
Hard Drives:
Hard drives are particularly sensitive to physical shocks and static, so I use anti-static bags for individual drives and store them in a dedicated drawer. As my collection grows and the drawer fills up, I may consider stacking organizers or expanding to a second storage solution to prevent overcrowding, which can lead to accidental damage.
Laptops and Mobile Devices:
My laptops are stored on a dedicated shelf where they can be neatly stacked without risking scratches or other damage. Mobile devices, including phones and tablets, are kept in a labeled drawer, separated by type. This system makes it easy to locate specific items when needed and prevents unnecessary clutter.
Cables and Accessories:
Cables can quickly become a tangled mess, so I’ve developed a system to manage them effectively. USB cables, power cables, and Ethernet cables each have their own labeled storage containers. For USB cables specifically, I go a step further by grouping them into smaller bags based on type (e.g., USB-C, micro-USB, USB-A) for quick access. This not only keeps my workspace tidy but also saves time when I need a specific type of cable.
Other Components:
Items that don’t fit into the above categories, such as adapters, chargers, or specialty components, are stored in extra drawers. I categorize these drawers loosely by function (e.g., “chargers and adapters” or “miscellaneous components”) and label them for easy identification. Having extra space available for future storage needs ensures I can adapt as my collection grows.
Proper storage and organization are critical for managing a growing tech collection. By developing thoughtful strategies for each type of component—whether it’s CPUs, hard drives, cables, or laptops—you can protect your items, reduce clutter, and make your collection easier to manage. As my own collection has grown, I’ve found that investing time and effort into storage solutions not only safeguards my equipment but also enhances my enjoyment of the hobby. Whether you’re just starting out or looking to refine your own system, I hope these tips inspire you to take your storage strategies to the next level.
Documenting Inventory Details
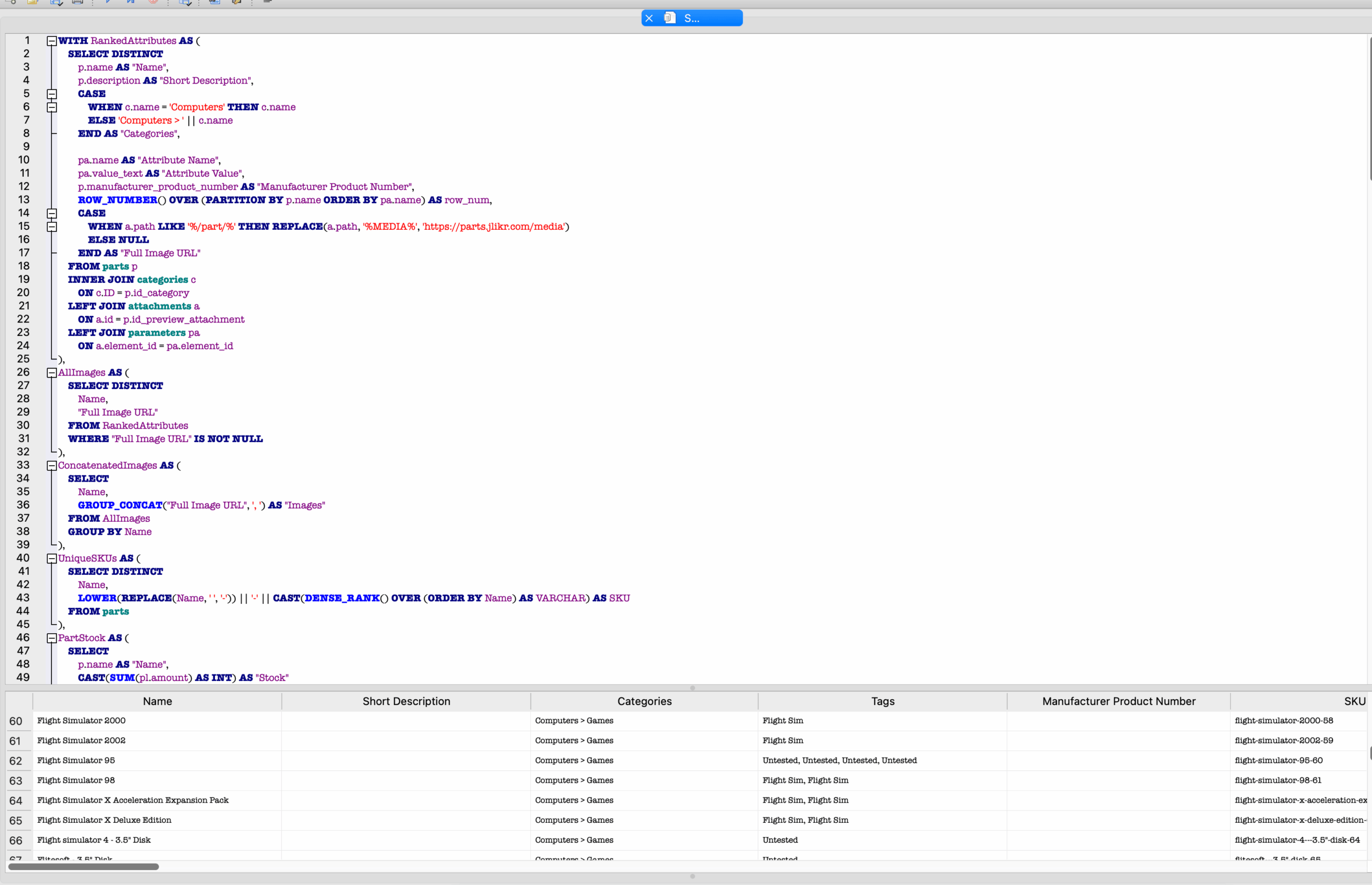
While I’m still in the process of setting up my inventory in WooCommerce, I’ve already started tracking essential details like item condition, location, and specifications. Once complete, WooCommerce will allow me to centralize this information and make my inventory both organized and visually appealing. This system will not only help me stay on top of my collection but also make it easier to share or sell items in the future.
Looking Ahead: Selling and Decluttering
As my inventory grows, I’ve started thinking about the potential for selling or decluttering parts of my collection. WooCommerce provides the flexibility to turn my catalog into a marketplace if I choose, giving me the option to share my tech with others while creating room for new additions. For now, my focus is on getting organized, but I see this as an exciting possibility down the road.
Conclusion
Managing a tech collection is an evolving process that requires both creativity and structure. As I’ve refined my storage and documentation strategies, I’ve found that organization not only protects my collection but also enhances my enjoyment of the hobby. Whether you’re just starting your own collection or looking to improve your system, I hope these tips inspire you to find solutions that work for you.